Christa Buttera: Milestone 4
- Christa Buttera

- Feb 12, 2019
- 2 min read
Updated: Feb 12, 2019
Introduction
This week marked the fourth sprint in our term-long group project. This sprint ran from Wednesday, February 6th until Tuesday, February 13th, and consisted of work towards the Alpha build of our game.
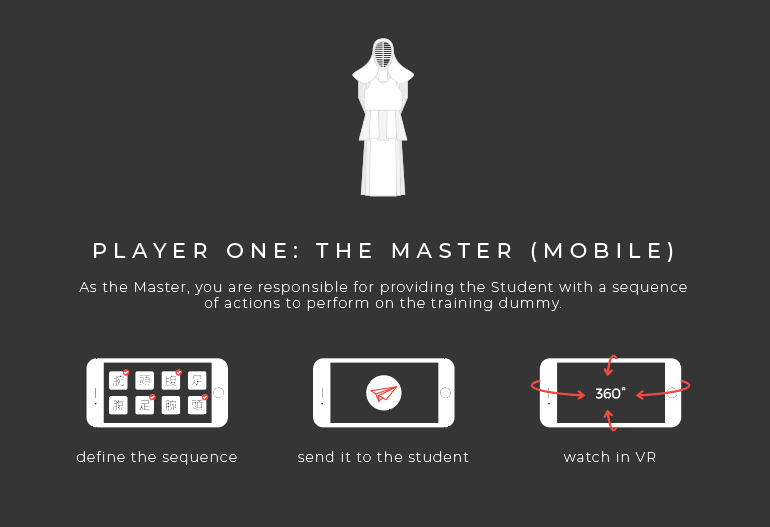
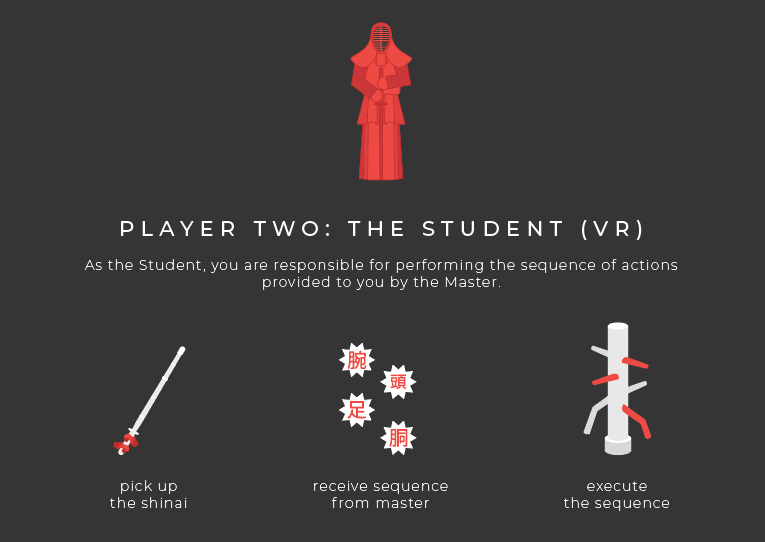
The main focus for this week's sprint was to work on preparing our game enough to ensure that the its functionality was developed to a degree that is acceptable and usable for our Alpha submission at the end of this week, and each of us had pretty different tasks to complete in order to work towards this milestone's goals. While other group members were responsible for implementing Oculus hand controls and back-end communication between our game's two players, I was responsible for tackling the aesthetics of our game's landing page. This landing page would be the first thing that users encounter when they set off to play Kendo Gakko, and needed to be both eye-catching enough to pique users' interest and an accurate representation of what kind of experience our game would provide our users with. Through the magic of Adobe Illustrator, I was able to create the concept for a landing page that provided future users with an introduction to the Kendo Gakko experience, a tutorial section for each of the game's two players (the Student in VR, and the Master on mobile), graphics to represent the overall aesthetic of the Kendo Gakko experience, and buttons to begin the game as the student or the master.
Challenges and Successes
During this sprint, the biggest challenge that I faced was creating a lander page that was detailed enough to give first-time users an understanding of how the game would work, but also simple enough to avoid bombarding users with large blocks of text. As a serial over-writer, this was certainly a hurdle to overcome.
After considering various methods of solving the above challenge, I finally settled on the idea of minimizing reading time by presenting game instructions in the form of graphics instead of text. While I feel that this method has proven to be successful in allowing me to communicate game play instructions to potential users in a concise manner, I believe that these instructions may need further adjustments after performing user testing in the future to make sure they're as clear and as true to the game experience as possible.
Tasks Completed, Hours Spent
Throughout this past week, I have been working mainly on designing the landing page layout in Adobe Illustrator, and plan on implementing it into our website later this week.
Up to this point, I have spent approximately 10 hours working on the design for the landing page. Visual examples of snippets from the page design can be seen in the images below.
Conclusion
Overall, I feel that I was successful in creating a landing page that accurately conveyed the general aesthetic of Kendo Gakko and communicated its two player roles clearly and concisely. Creating graphics and establishing a general aesthetic has always been something that I enjoy, and I feel like this enjoyment allowed me to flourish and create something that I think our team can be proud of. Moving forward, I will be spending additional time implementing this design into our game's home page code to ensure that the design fits into our project in a web-based setting.









Comments